在專案中可再去針對
~\Controllers\ProductController.cs
增添用於獲取Product Detail 的 action
新增一個ProductDetailsModel的DTO以及回傳相應DTO的Action
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace MyReact1.Controllers
{
// -> /api/Product
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
public IActionResult List()
{
var model = new ProductModel
{
Products = new List<ProductModel.ProductListItem> {
new ProductModel.ProductListItem{Id = 1, Name = "The first", Description="product 1"}
}
};
return Ok(model);
}
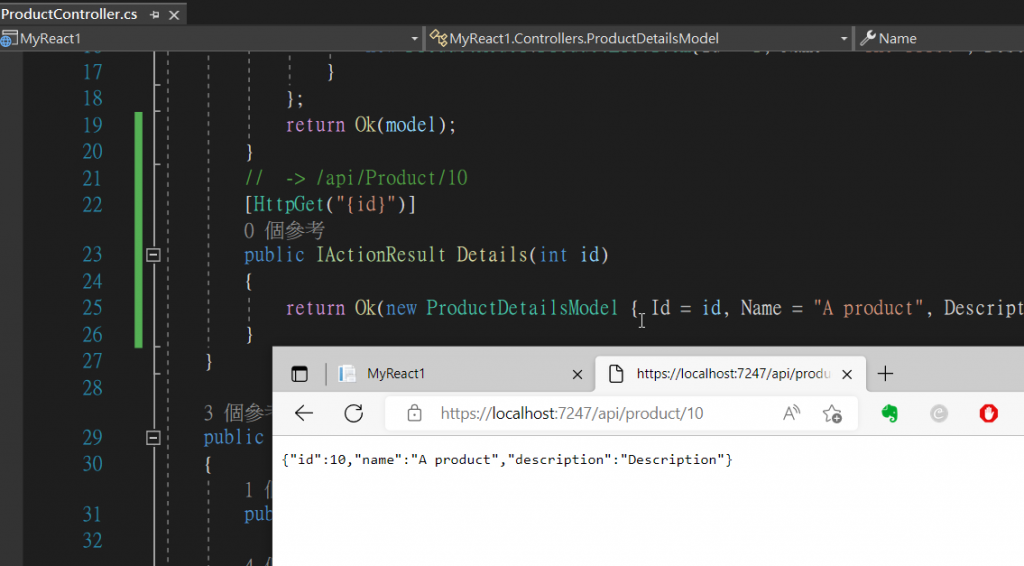
// -> /api/Product/10
[HttpGet("{id}")]
public IActionResult Details(int id)
{
return Ok(new ProductDetailsModel { Id = id, Name = "A product", Description = "Description" });
}
}
public class ProductModel
{
public List<ProductListItem> Products { get; set; } = new List<ProductListItem>();
public class ProductListItem
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
}
public class ProductDetailsModel
{
public int Id { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
}

我們可藉由route template
來設置相應路由傳參規則
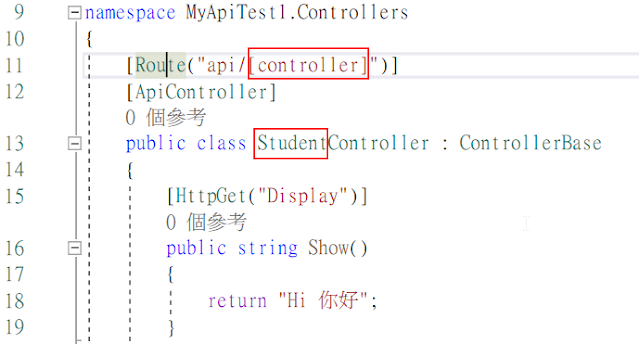
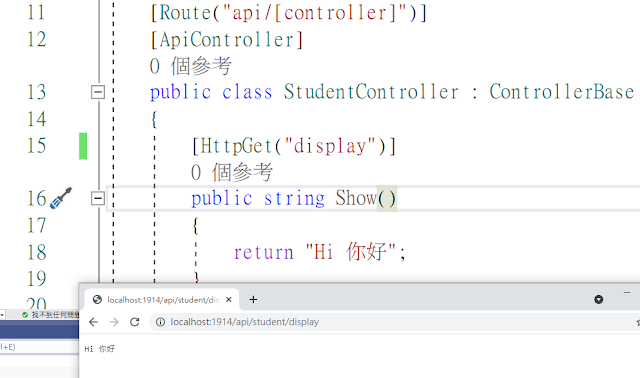
屬性路由從[Route("")]當中進行設定
比方如下訪問的路由就是
api/student
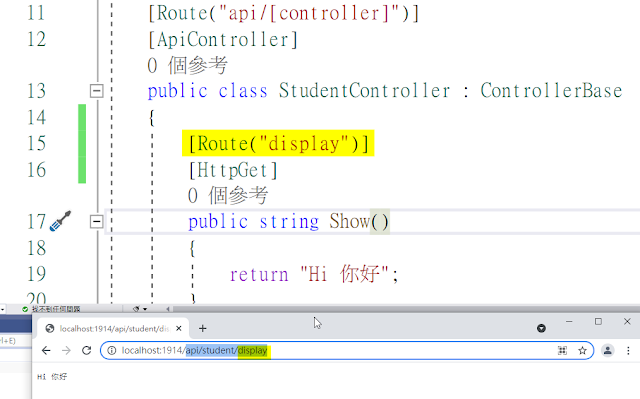
而在action下也可進行相應的屬性路由配置
比方要訪問Show()則路由就是
api/student/display
也可將屬性路由去跟HTTP verb attributes(動作名詞、HTTP動作動詞)去結合
產生Route template for action 第二種縮減的寫法
路由模板(Route Template):從Client端輸入的URL如何匹配到Server端對應Action的路由
再白話一點說就是怎麼給Client端指定對應的Response跟Response之前的業務邏輯處理。
於Route Template中分兩種占位符(標記取代)
1.中方括號[] , 又固定只包含三種關鍵字[控制器]、[動作]、[區域]
[controller] , [action] , [area]
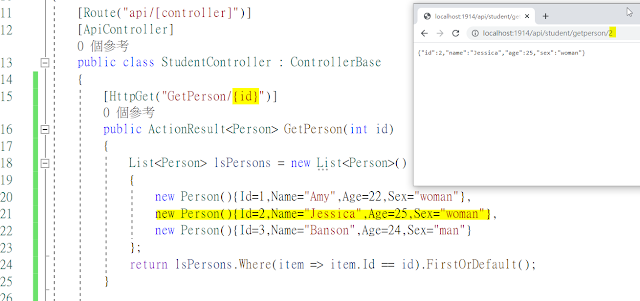
2.大花括號{} ,代表路由傳入的參數值
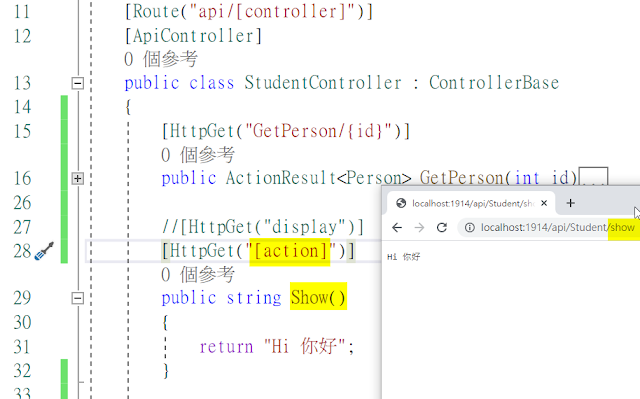
下面為例就是透過傳入{id}過濾將對應person資料呈現
也可透過[action]的標記取代
來直接透過action method 名稱來做訪問